
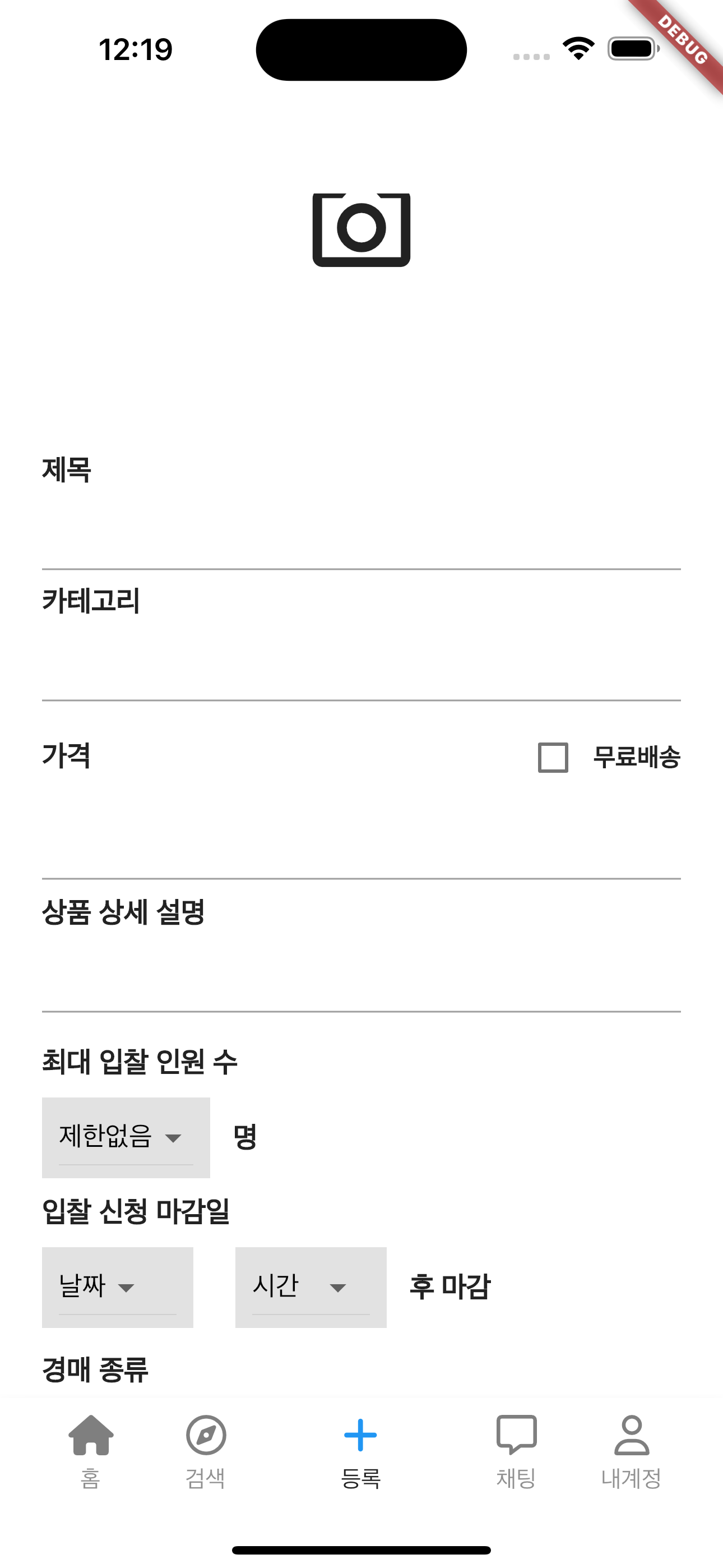
class _EnrollScreenState extends State<EnrollScreen> {
File? _image;
final int maxLength = 28;
Future _pickImage() async {
final image = await ImagePicker().pickImage(source: ImageSource.gallery);
if (image == null) return;
final File imageFile = File(image.path);
setState(() {
_image = imageFile;
});
}
final _user = FirebaseAuth.instance.currentUser?.uid;
String _name = "";
String _price = "";
String _category = "";
String _describe = "";
final TextEditingController _nameController = TextEditingController();
final TextEditingController _priceController = TextEditingController();
final TextEditingController _categoryController = TextEditingController();
final TextEditingController _describeController = TextEditingController();TextEditingController를 생성 합니다.
void initState() {
super.initState();
_nameController.addListener(() {
setState(() {
_name = _nameController.text;
// pw2컨트롤러 새로 만들기
});
});
_priceController.addListener(() {
setState(() {
_price = _priceController.text;
});
});
_categoryController.addListener(() {
setState(() {
_category = _categoryController.text;
});
});
_describeController.addListener(() {
setState(() {
_describe = _describeController.text;
});
});
}이 컨트롤러들은 텍스트 필드 위젯과 연결되어 있으며, 텍스트 필드의 내용이 변경될 때마다 addListener를 통해 등록된 콜백 함수가 호출됩니다.
await firestore.collection('products').add({
"curBidder": "0명",
"productName": _name,
'uid': _user,
'price': int.parse(_price),
'category': _category,
'imageUrl': imageUrl,
'expirationTime': endTime,
'postTime': DateTime.now(),
'describe': _describe
});그 후 해당 정보들을 Firebase에 저장 합니다.
curUid = FirebaseAuth.instance.currentUser?.uid ?? "";
curUserName = FirebaseAuth.instance.currentUser?.displayName ?? "";
curBidderName = widget.data["curBidder"];저장된 데이터들을 가져오면 됩니다.
'Flutter' 카테고리의 다른 글
| [Flutter] No file or variants found for asset (0) | 2023.08.20 |
|---|---|
| Flutter로 Hello World 출력하기 (0) | 2023.07.31 |
| [Flutter] ios kakao Login (0) | 2023.05.08 |
| [Flutter] firebase로 구글 로그인 하기 (0) | 2023.05.04 |
| CocoaPods 오류 (0) | 2023.04.10 |



